In this post, we’re going to talk about what SVGs are and why they’re so useful and how you can easily add SVG images to your WordPress media library.
According to the WordPress Codex, WordPress supports specific media files including, .jpg .jpeg .png and .gif However, it doesn’t support Scalable Vector Graphics (SVGs), which is one of the most flexible image types out there.
SVG is an XML-based vector image which is commonly used by websites and brands to display logos and icons on their websites. To enabled this image format in WordPress, you need to do a couple of steps. After that, you’ll be able to use SVG image in your content as regular images, logos, and more.
Why You Should Use SVG on WordPress Website
- Resolution –
SVG files are vector graphics instead of pixel-based raster images, they can be resized without losing any image quality. So The biggest benefit of SVG is resolution independence. It can be scaled up or down to accommodate the changing size and layout needs of your responsive website and you do not need to worry about those graphics having compromised quality any step of the way.
- CSS Styling –
It is possible to style your SVG shapes using CSS and can be added directly to the HTML of a page. This is known as “inline SVG.” One of the benefits of using inline SVG is that since the graphics are actually drawn by the browser based on your code, there is no need to make an HTTP request to fetch an image file.
- File Size –
We all know that page speed affects SEO ranking, and one of the easiest ways to ensure our pages load faster, is to optimize our images. And it’s possible with SVG. Because the vector graphics are scalable, you can have very small file sizes images to show a big resolution image. This will ultimately have a positive impact on a site’s overall performance and download speed.
- Animations –
SVGs can be styled and animated with CSS animation. Basically, any transformation or transition animation that can be applied to an HTML element can also be applied to an SVG element.
Note -: SVG images can be created with any text editor, but it is often more convenient to create SVG images with a drawing program, like Inkscape.
How to add SVG to WordPress (Two easy methods)
As I mentioned above, WordPress doesn’t support SVG. However, you can do a couple of things to enable this feature manually or use a plugin to do it.
Method 1: Use the SVG Support plugin
If you’re looking for easiest and fastest way to add SVG to WordPress then I’ll recommend this method. All you need to install and activate a plugin named SVG Support. This plugin not only provides SVG Support but it also allows you to easily embed your full SVG file’s code using a simple IMG tag.

Once you installed and activate the plugin and there are settings you might want to change depending on your needs. Then you’ll be able to add SVG to your WordPress site.
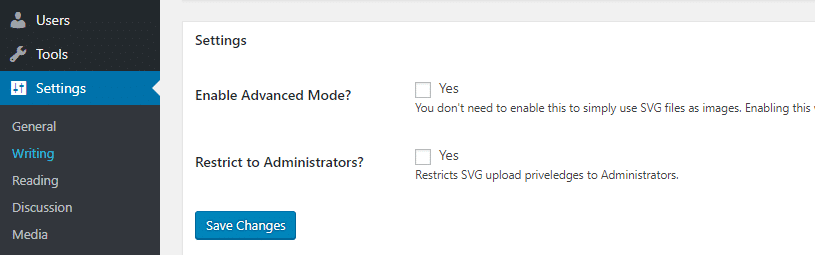
Go to Settings > SVG Support tab:
You’ll see two options if the first turn on then plugin lets you target your SVG with CSS. If you don’t want to animate your SVGs, then you can skip this option.

You can also restrict the ability to upload SVGs to administrators only by enabling the Restrict to Administrators in the second option.
Method 2: Modify your site’s functions.php file
I like this method because I don’t need to install any plugin and it seems the fastest way to add SVG to WordPress. It might be complicated at first sight but it’s simple as the above method. You just need FTP client software and login credentials of your site server.
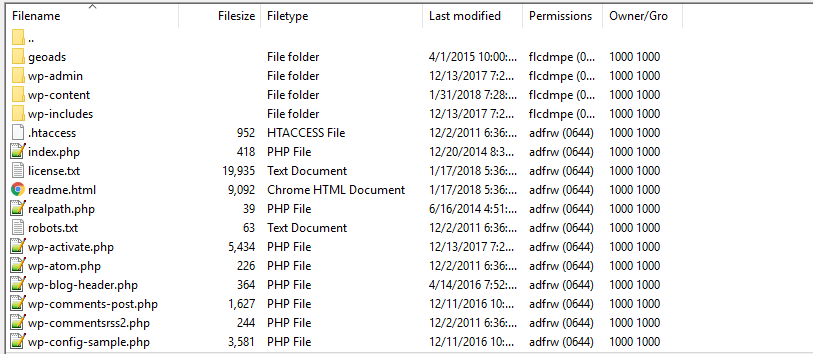
Once you got the FTP credentials, just log in and head towards to your root folder.

Now, enter to the wp-includes folder and look for the functions.php file. Once you find, right-click on this file to view-edit the file. The default text editor will open. So just copy this below code, scroll to the bottom and paste this code in functions.php:
function add_file_types_to_uploads($file_types){
$new_filetypes = array();
$new_filetypes['svg'] = 'image/svg+xml';
$file_types = array_merge($file_types, $new_filetypes );
return $file_types;
}
add_action('upload_mimes', 'add_file_types_to_uploads');
Now press CTRL+ S to save changes and close the editor and go back to FTP client to confirm the changes you had done.
Might you like:
These are two possible ways to add SVG to your WordPress site.
- Use the SVG Support plugin if you don’t want to mess around with code.
- Modify your
functions.phpfile to add support for SVG if you don’t want to install an extra plugin.
SVG Advantages
Advantages of using SVG over other image formats (like JPEG and GIF) are:
- SVG images can be searched, indexed, scripted, and compressed
- SVG images are scalable
- It can be printed with high quality at any resolution
- These images are zoomable
- SVG graphics do NOT lose any quality if they are zoomed or resized
- SVG files are pure XML